
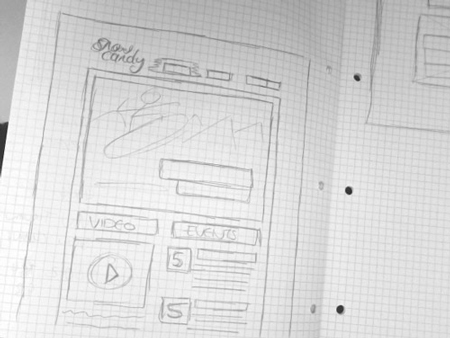
Макет сайта в фотошопе: немного про веб-дизайн
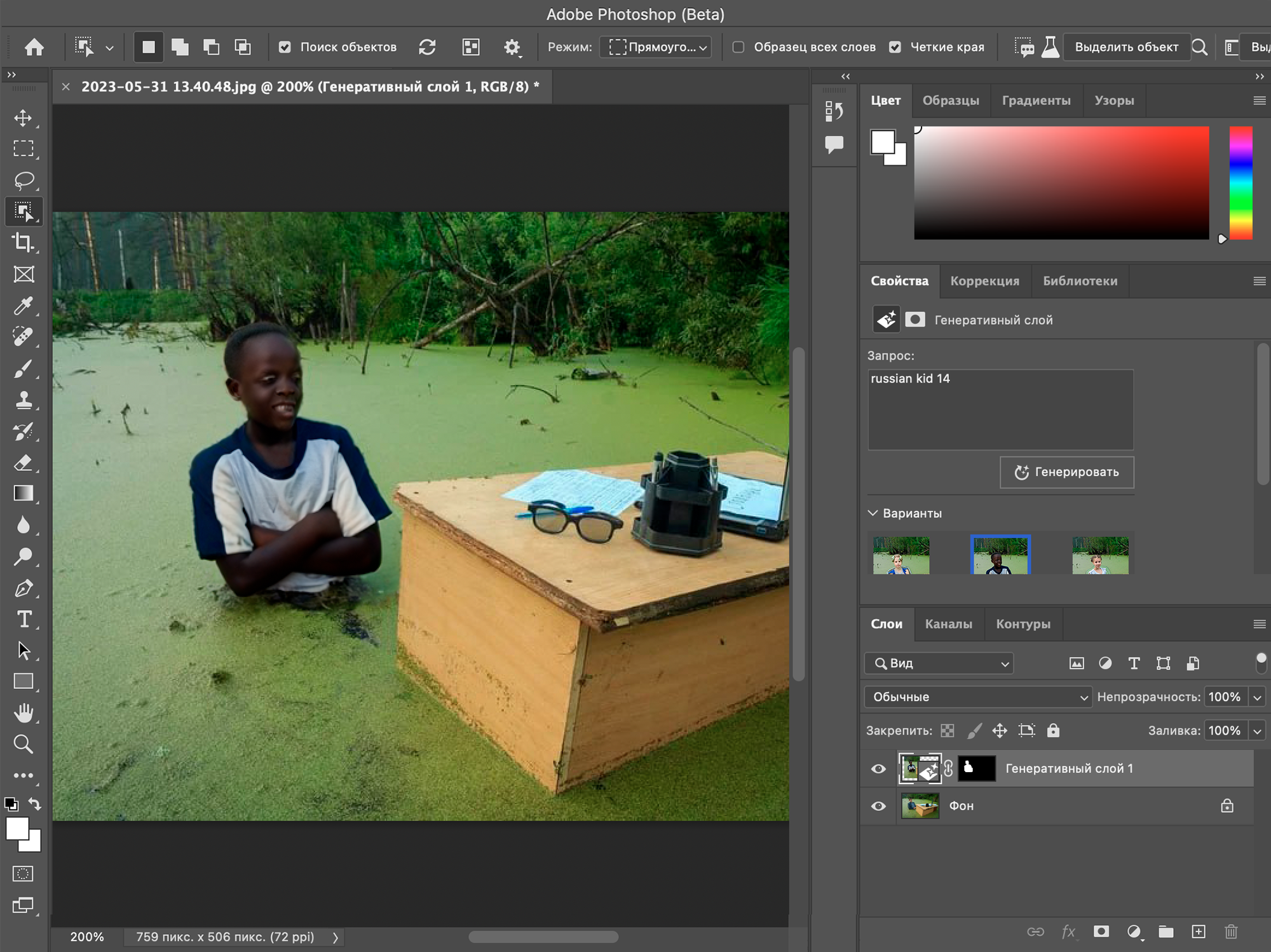
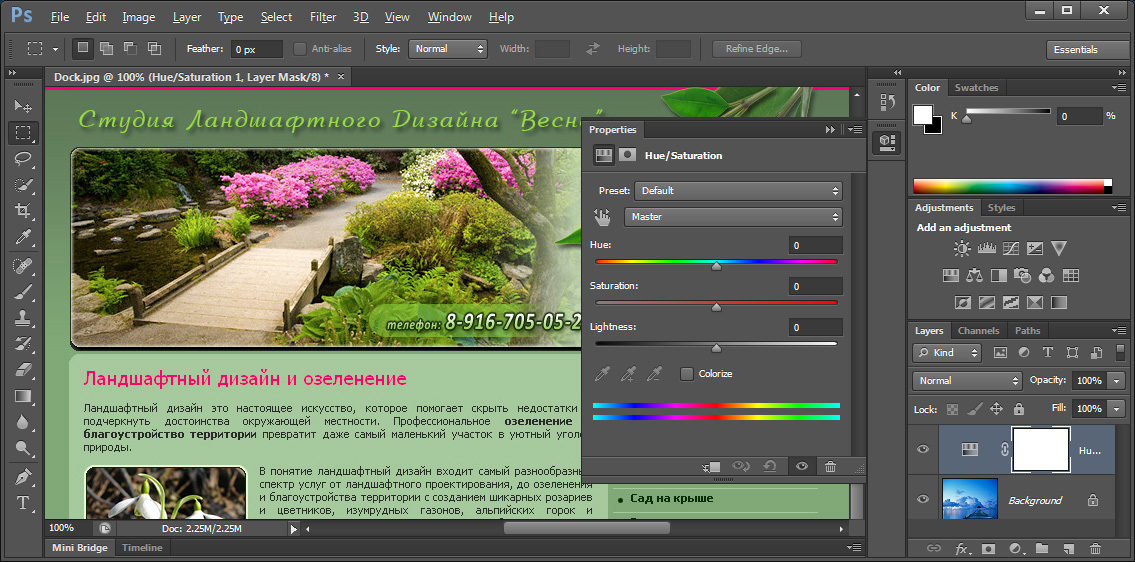
Один из самых популярных редакторов, используемых при разработке дизайна сайта — это Adobe Photoshop «фотошоп». Этот редактор позволяет добиться множества красивых визуальных эффектов, реализовать практически любую идею дизайнера. Для того чтобы сделать дизайн сайта в фотошопе необязательно владеть мастерством живописи, но представление об основах композиции и цвета иметь все же надо.









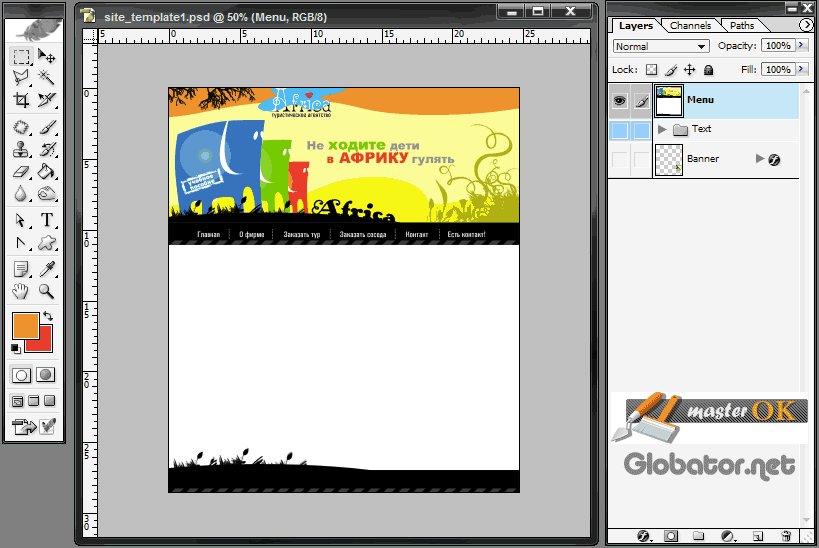
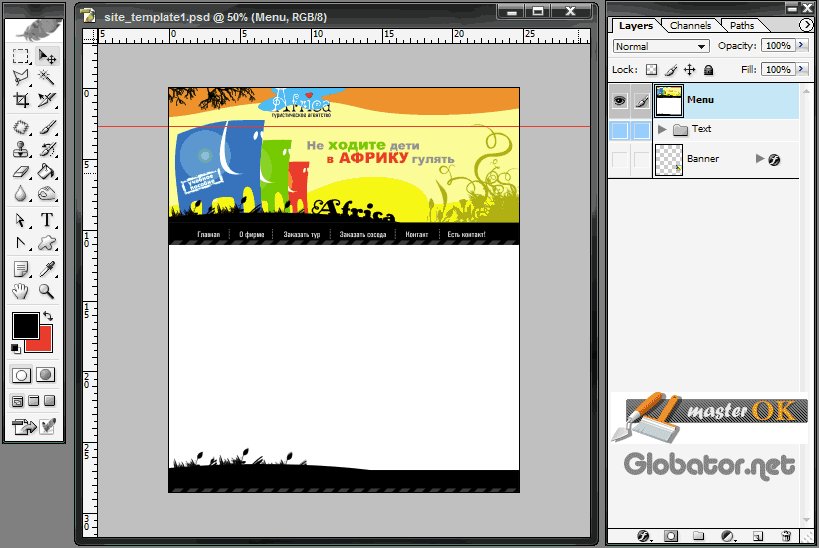
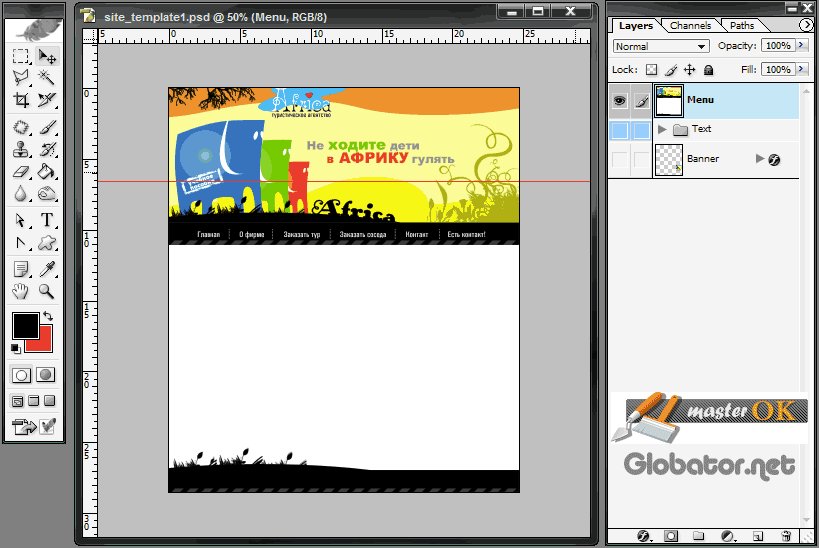
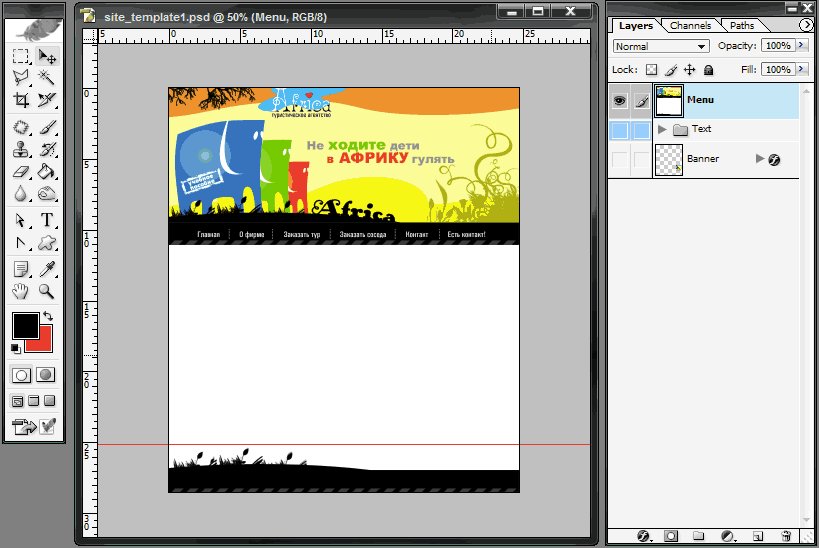
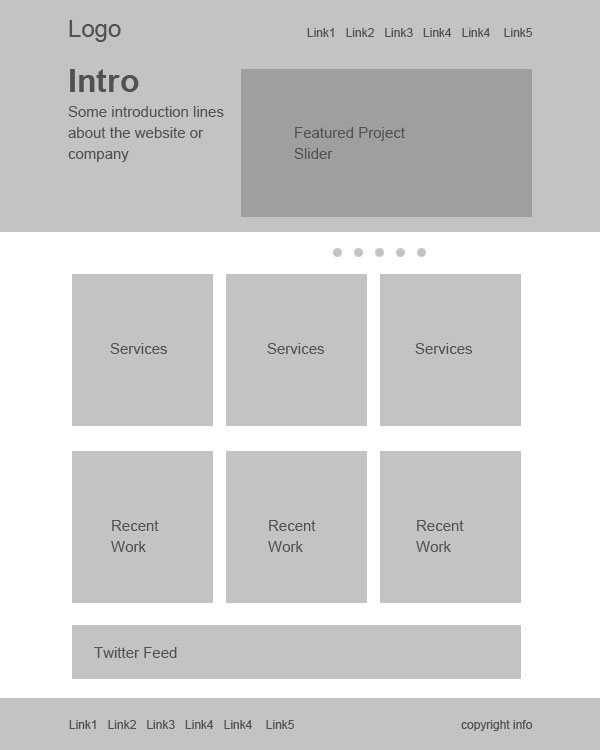
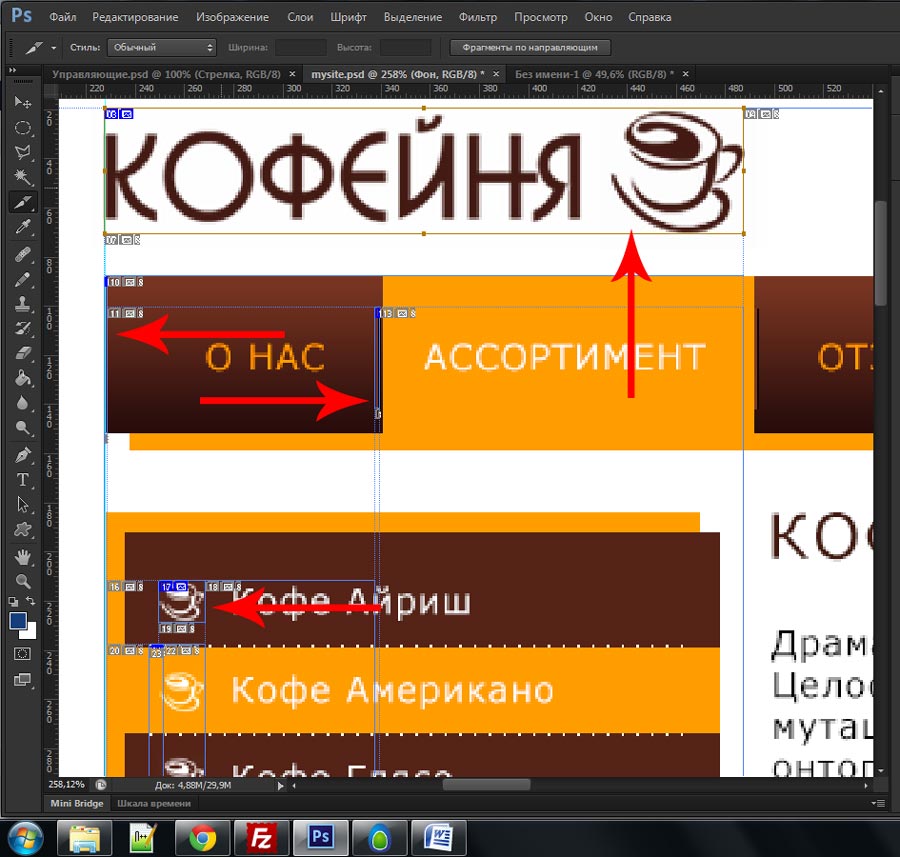
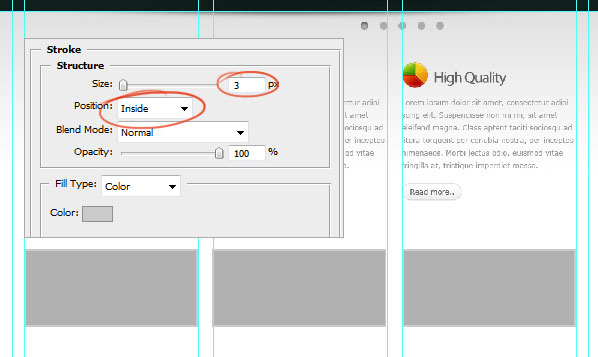
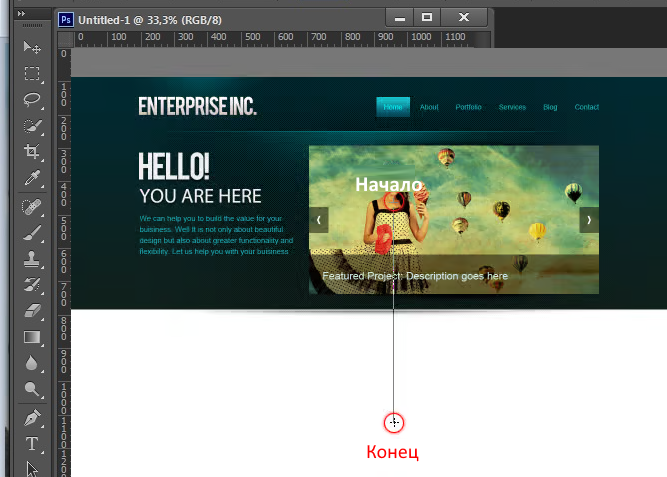
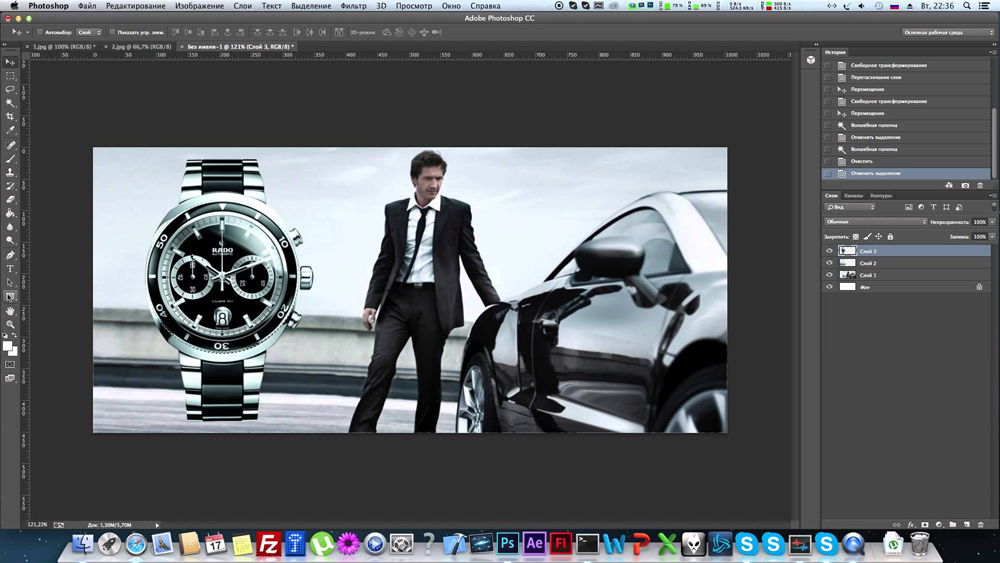
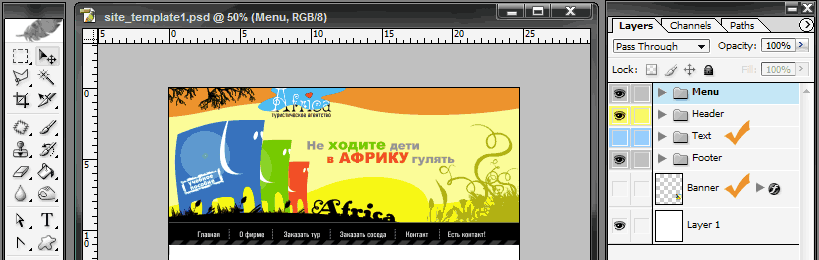
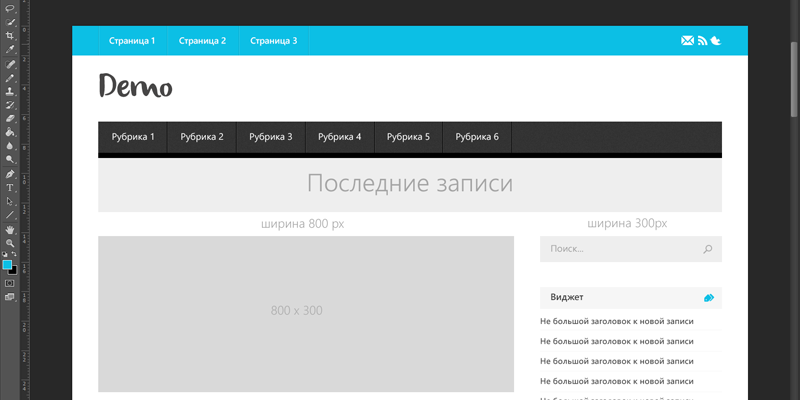
Шаг 1: Определить требования к дизайну Перед тем как начать создание дизайна, нужно определиться с требованиями к нему. Это могут быть цветовая гамма, типографика, расположение элементов на странице и прочее. Шаг 2: Создать новый документ Откройте Adobe Photoshop и создайте новый документ, выбрав определенные параметры, такие как размер, разрешение, цветовой профиль. Шаг 3: Разработать макет Создайте макет дизайна, используя различные инструменты, такие как формы, линии, текст, изображения и другие элементы. Обратите внимание на соответствие дизайна требованиям, которые были определены на первом шаге.














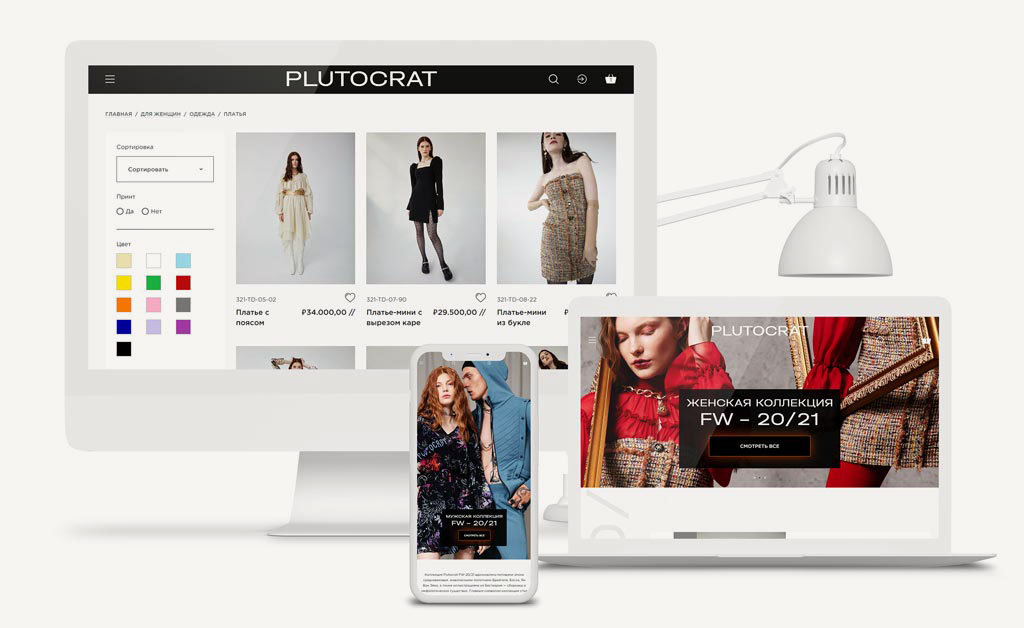
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.