
Изменение размеров в CSS
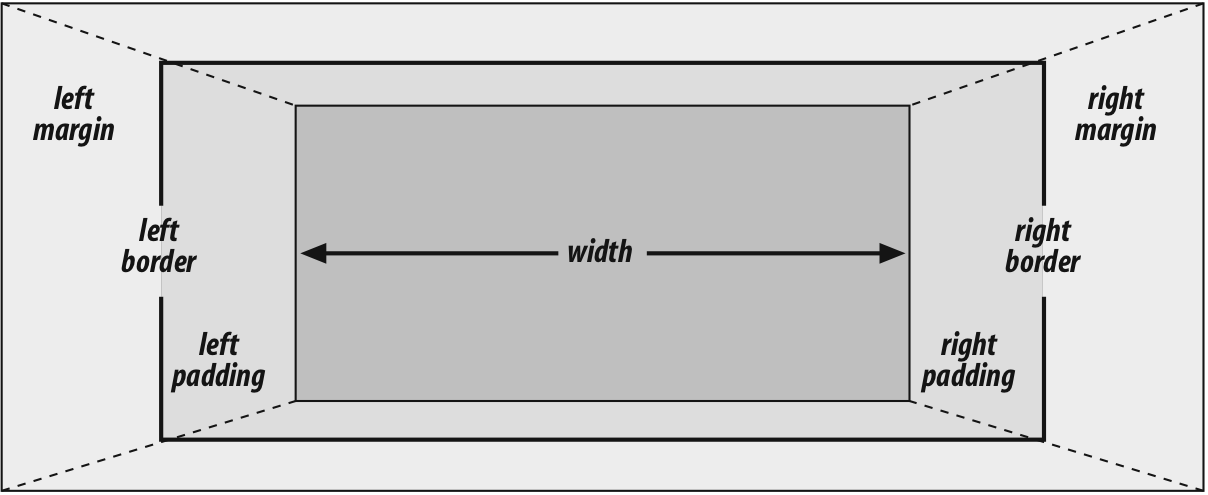
Эта страница была переведена с английского языка силами сообщества. В предыдущих уроках вы познакомились с некоторыми способами изменения размеров элементов на веб-странице с помощью CSS. Понимание того, насколько велики будут различные элементы в вашем дизайне — важно, и в этом уроке мы подведем итог по различным способам задания размеров элементов с помощью CSS и расскажем о некоторых терминах, связанных с размерами, которые помогут вам в будущем. Простой пример — изображение. Изображение имеет ширину и высоту, определенные в файле изображения.













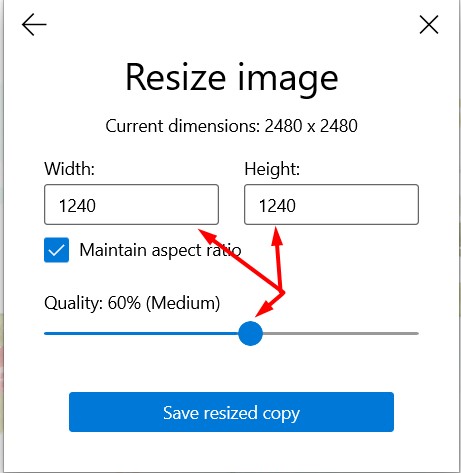
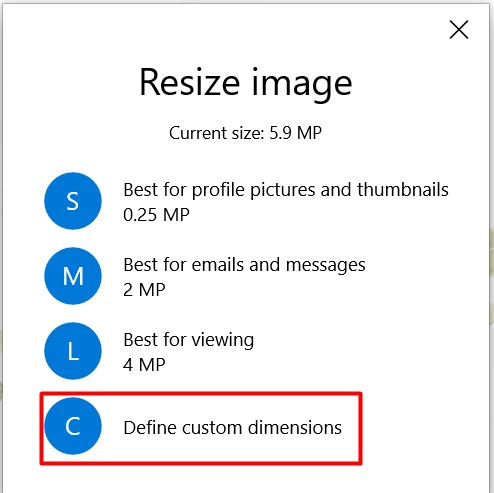
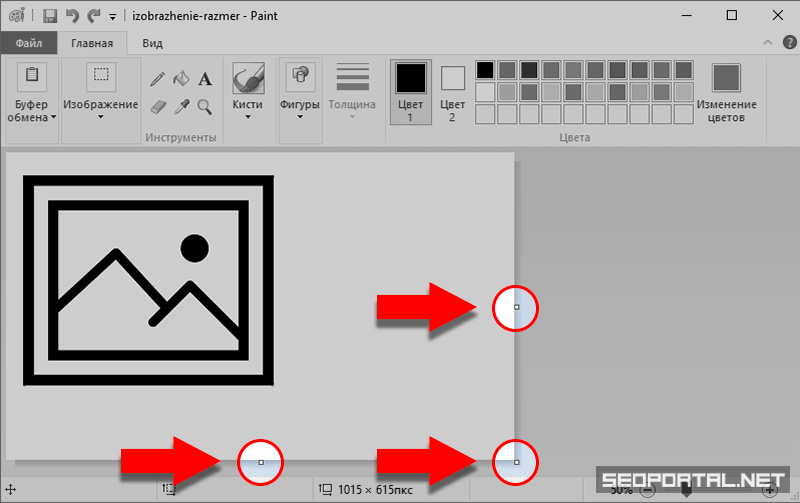
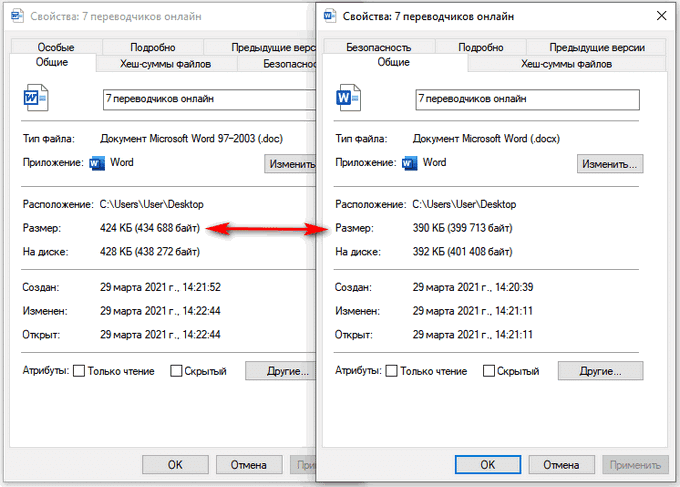
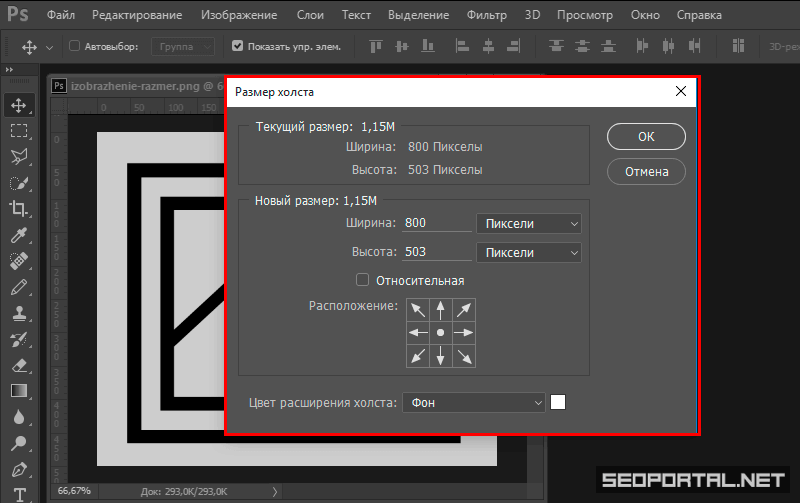
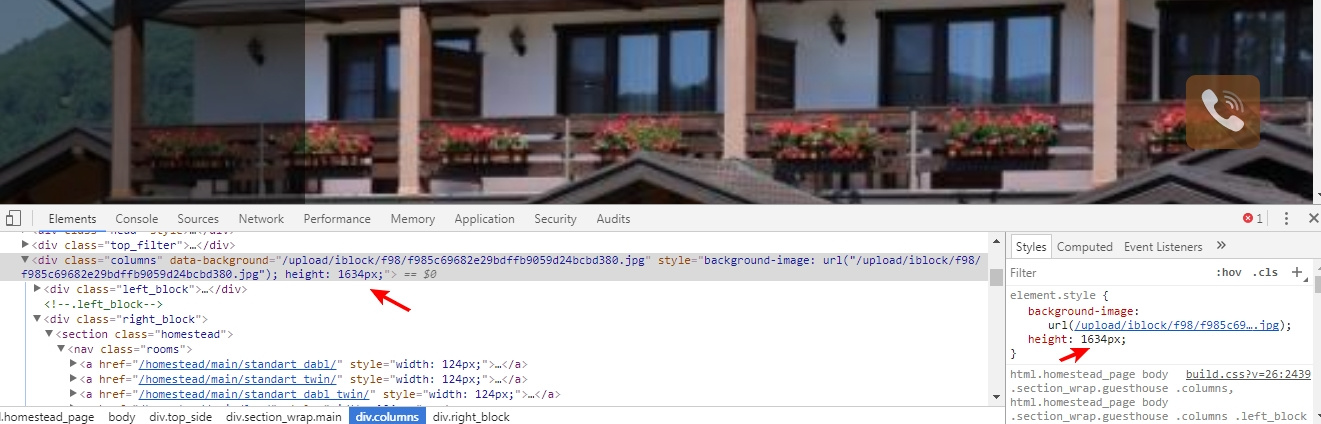
Уменьшение геометрический размера изображения является одним из способов уменьшения «веса» его файла, а значит и общего «веса» веб-страницы, на которой оно применяется. Существует несколько способов оптимизации размера картинок. Под геометрическим размером цифрового изображения подразумевается отношение его ширины к высоте, выраженное в пикселях:. Как известно, каждый пиксель изображения несёт в себе закодированную информацию о цвете и прозрачности, а следовательно занимает некоторый объём памяти. Уменьшение геометрического размера изображения ведёт к уменьшению общего количества пикселей, в результате чего уменьшается размер файла.













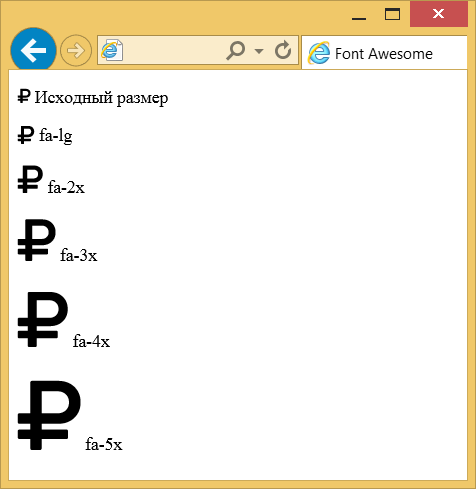
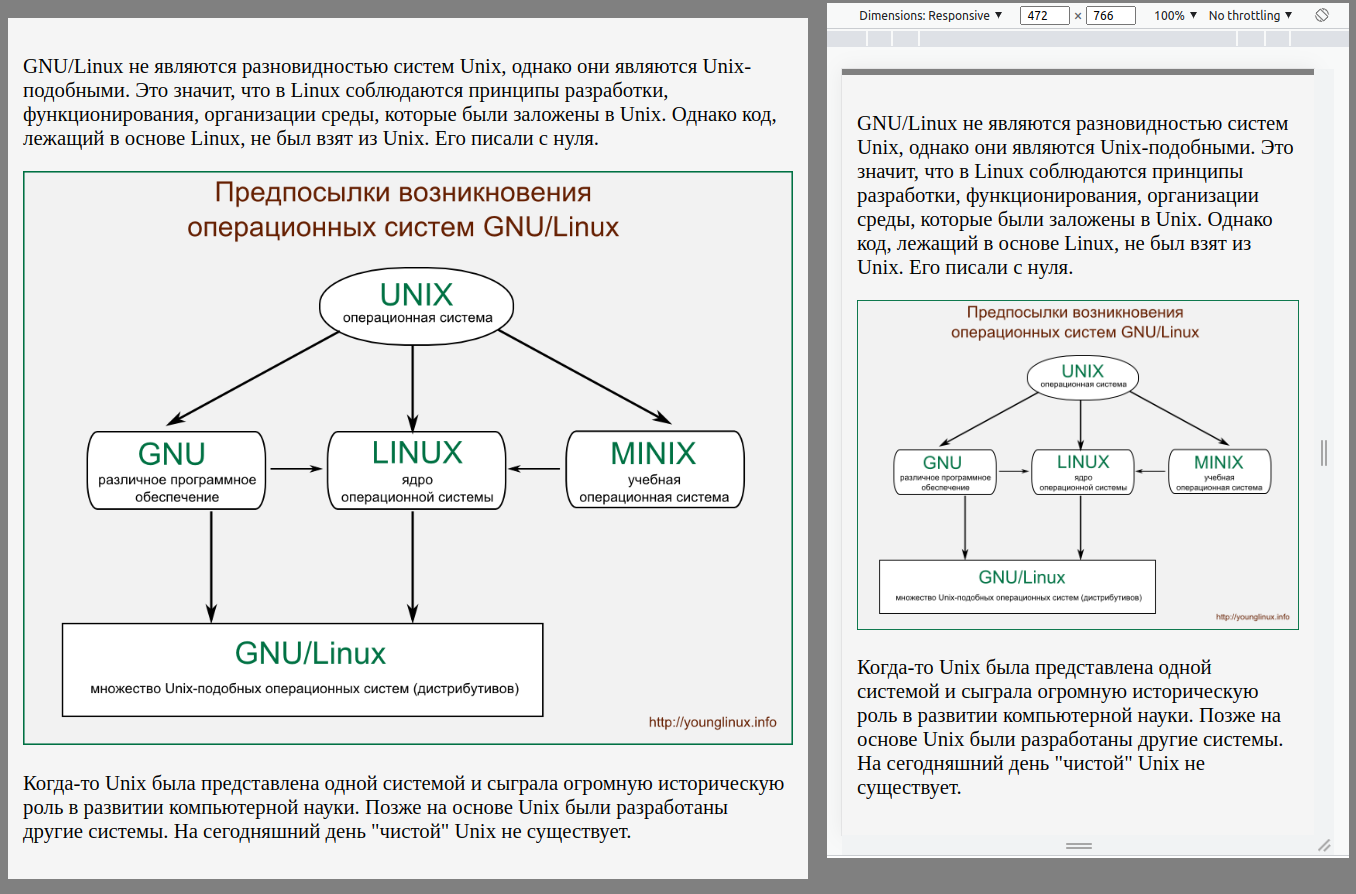
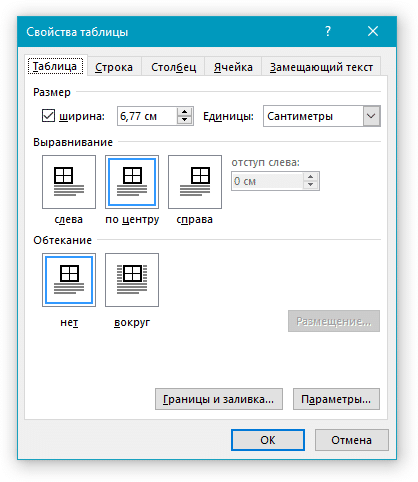
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях. Для второй фотографии указана ширина пикселей, что привело к уменьшению её размеров при сохранении пропорций.