Перед началом
Заголовок этой статьи открывает дискуссию о том, как сделать текст внизу страницы с помощью HTML. Веб-разработчики постоянно ищут способы улучшить визуальное представление своих сайтов, и один из способов сделать страницу более эффективной и эстетически привлекательной — это поместить некоторый текст, который будет появляться внизу страницы. Более подробно рассмотрим каждый из этих способов в следующих разделах.














А Вас не посещала мысль, что вёрстка руками — это долго, дорого, избыточно и устарело? Меня вот постоянно. В данной статье я поверхностно затрону текущее состояние индустрии, проблематики и поделюсь результатами своих исследований. Если хочется сразу "пощупать", вот проверка концепции.
- Главные мысли
- Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность.
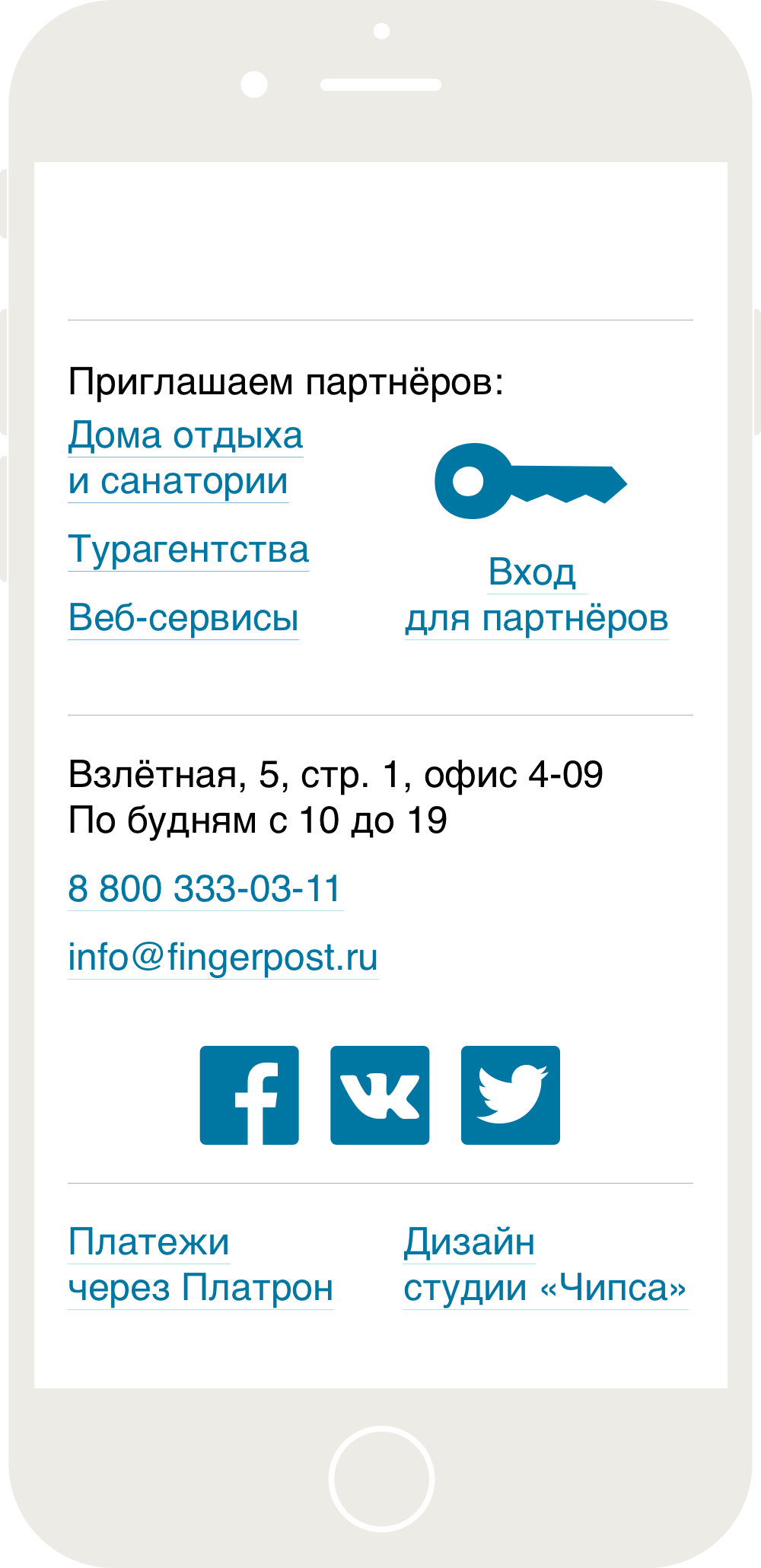
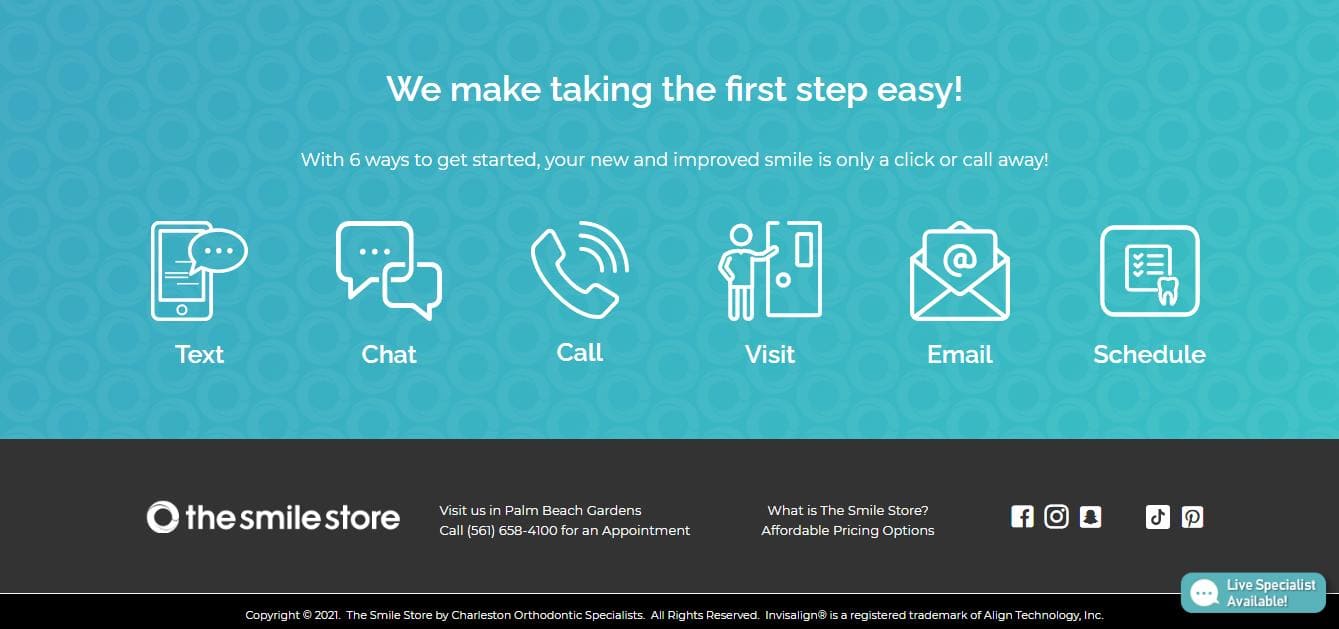
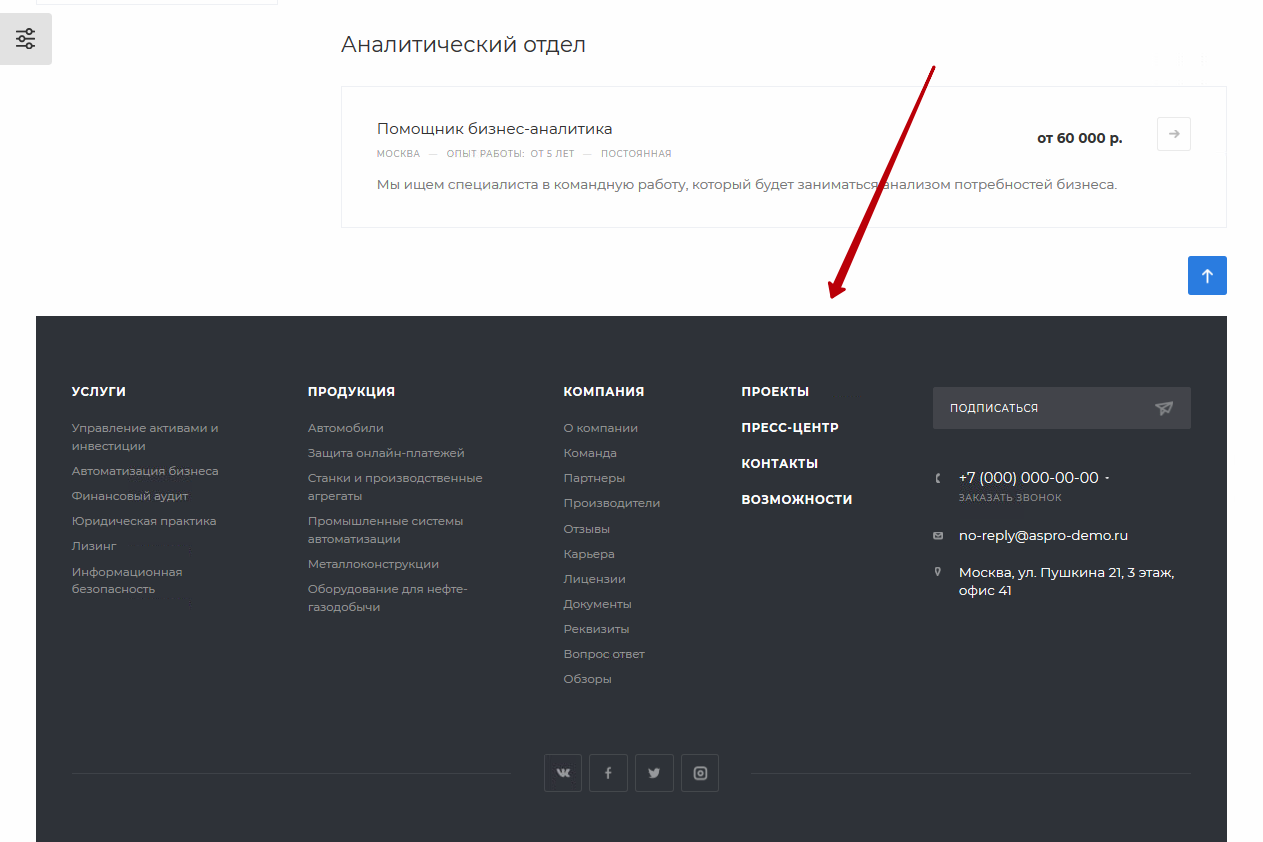
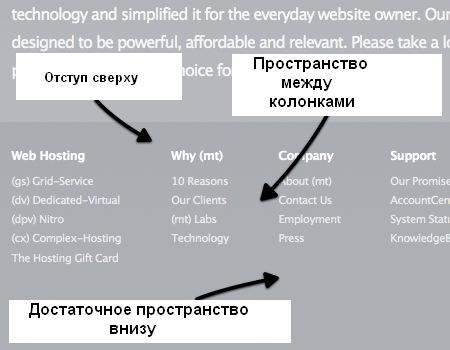
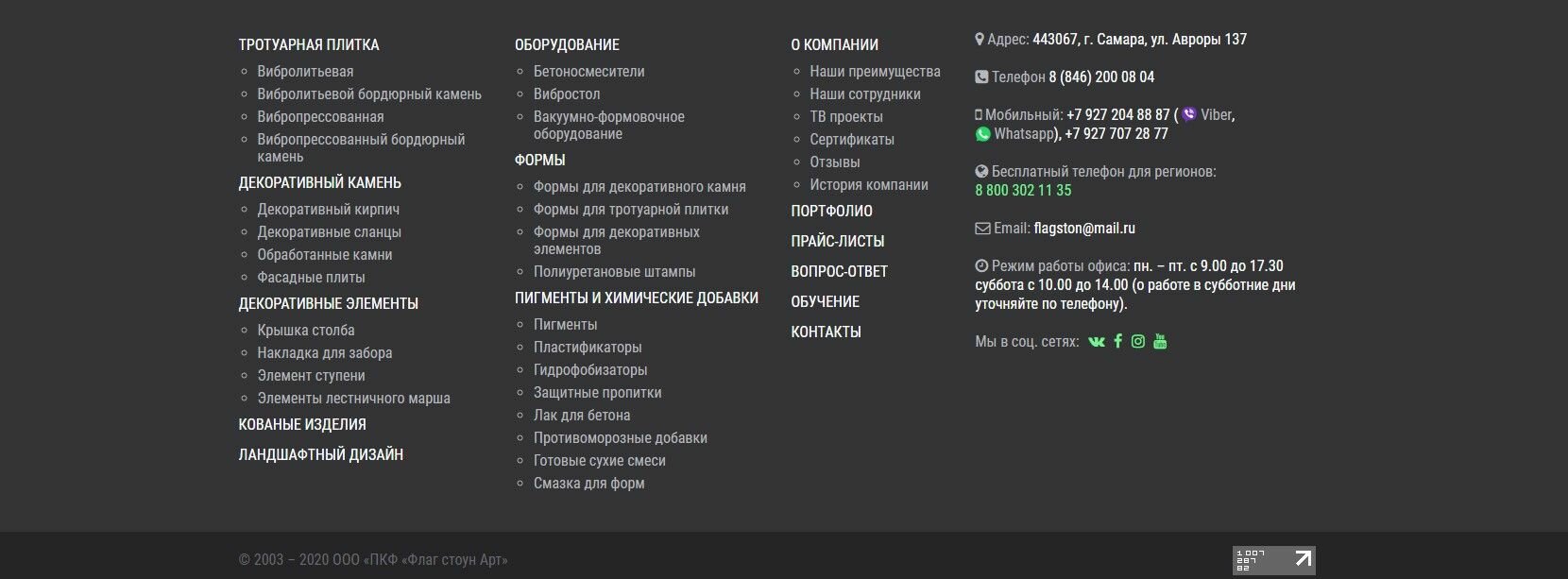
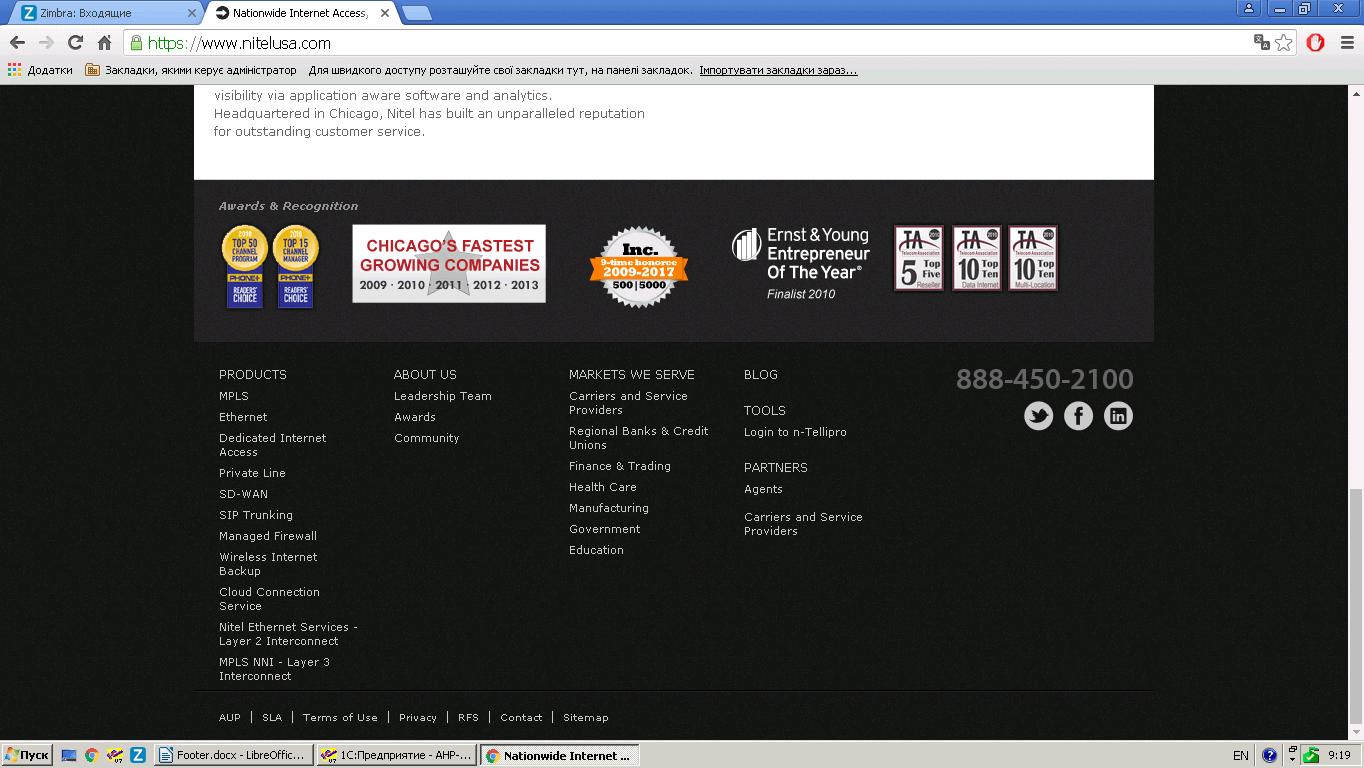
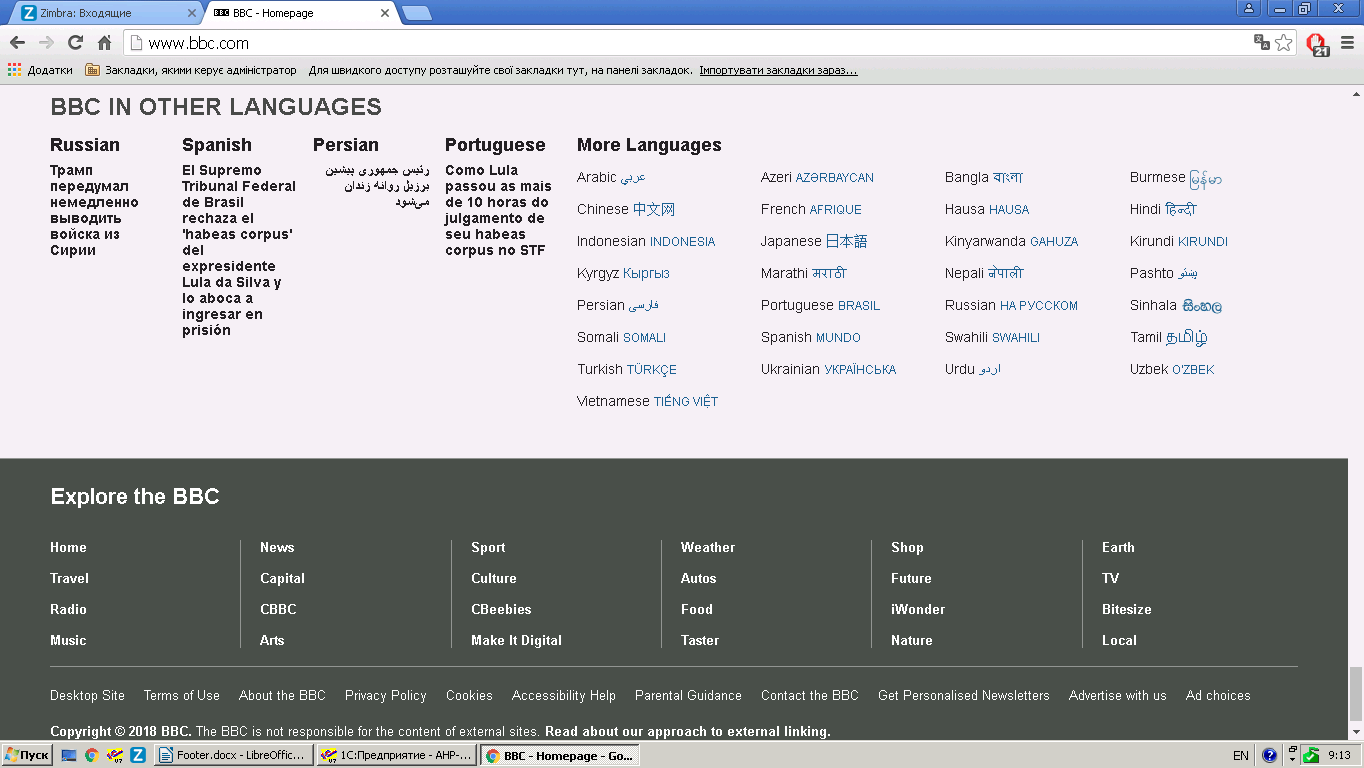
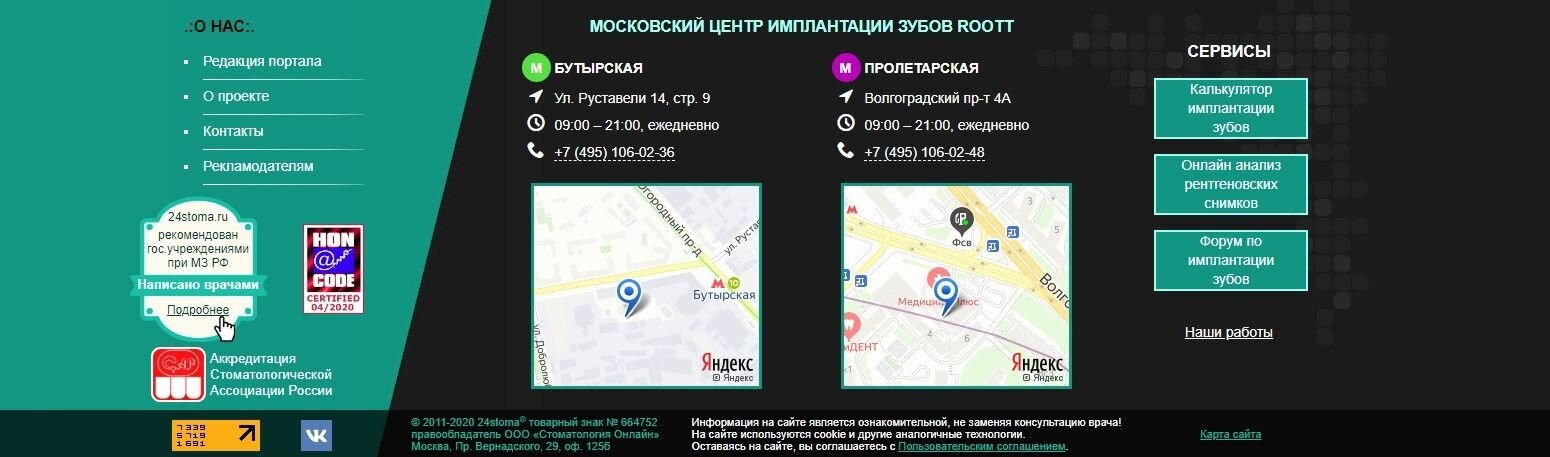
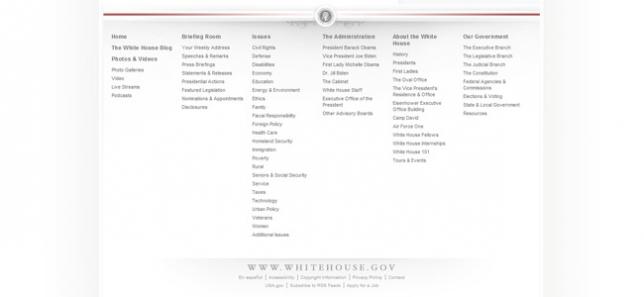
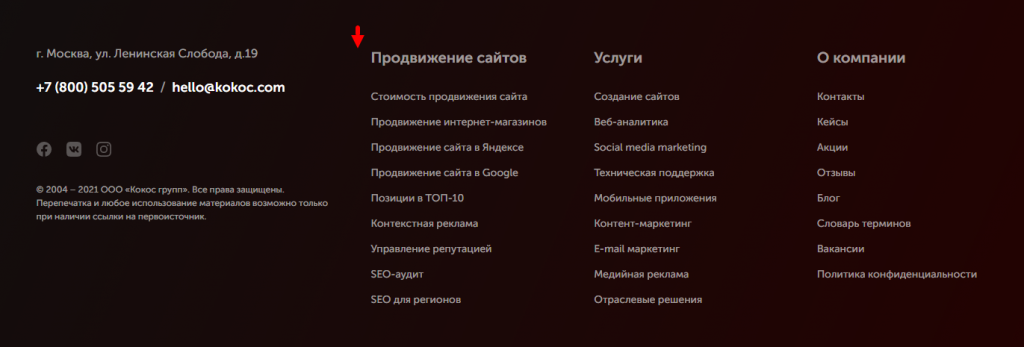
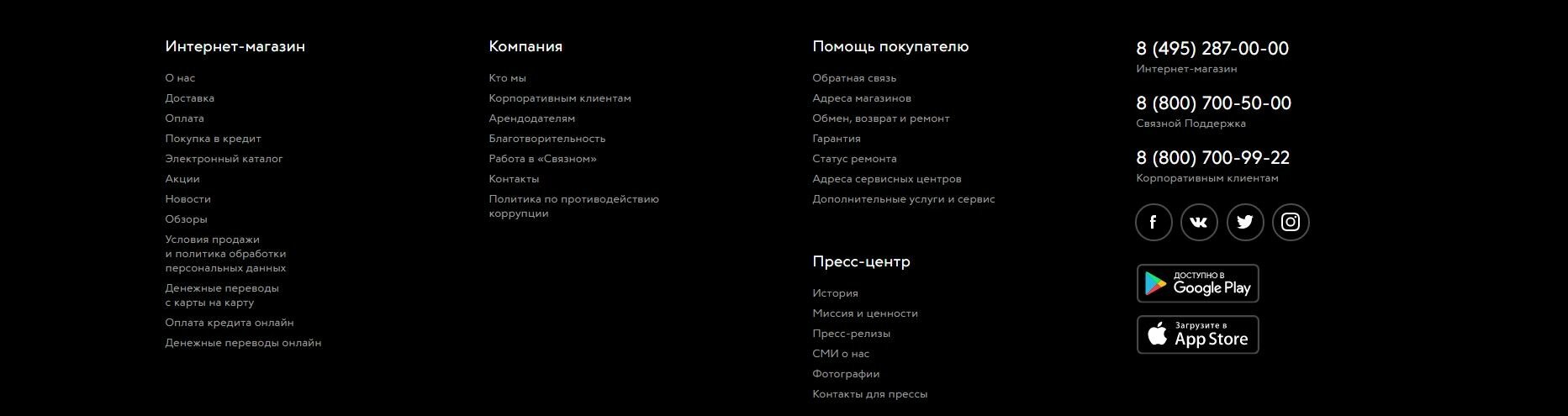
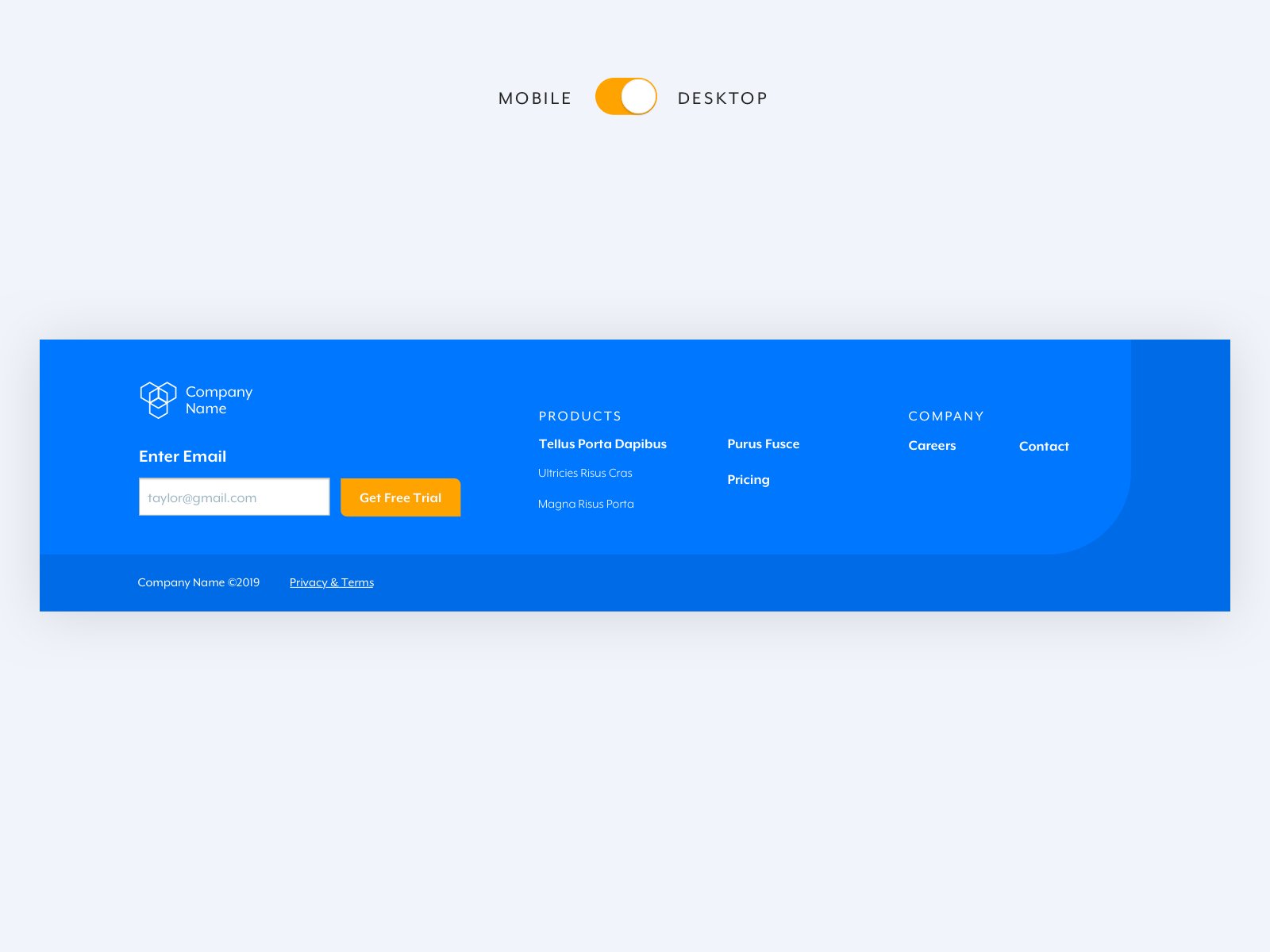
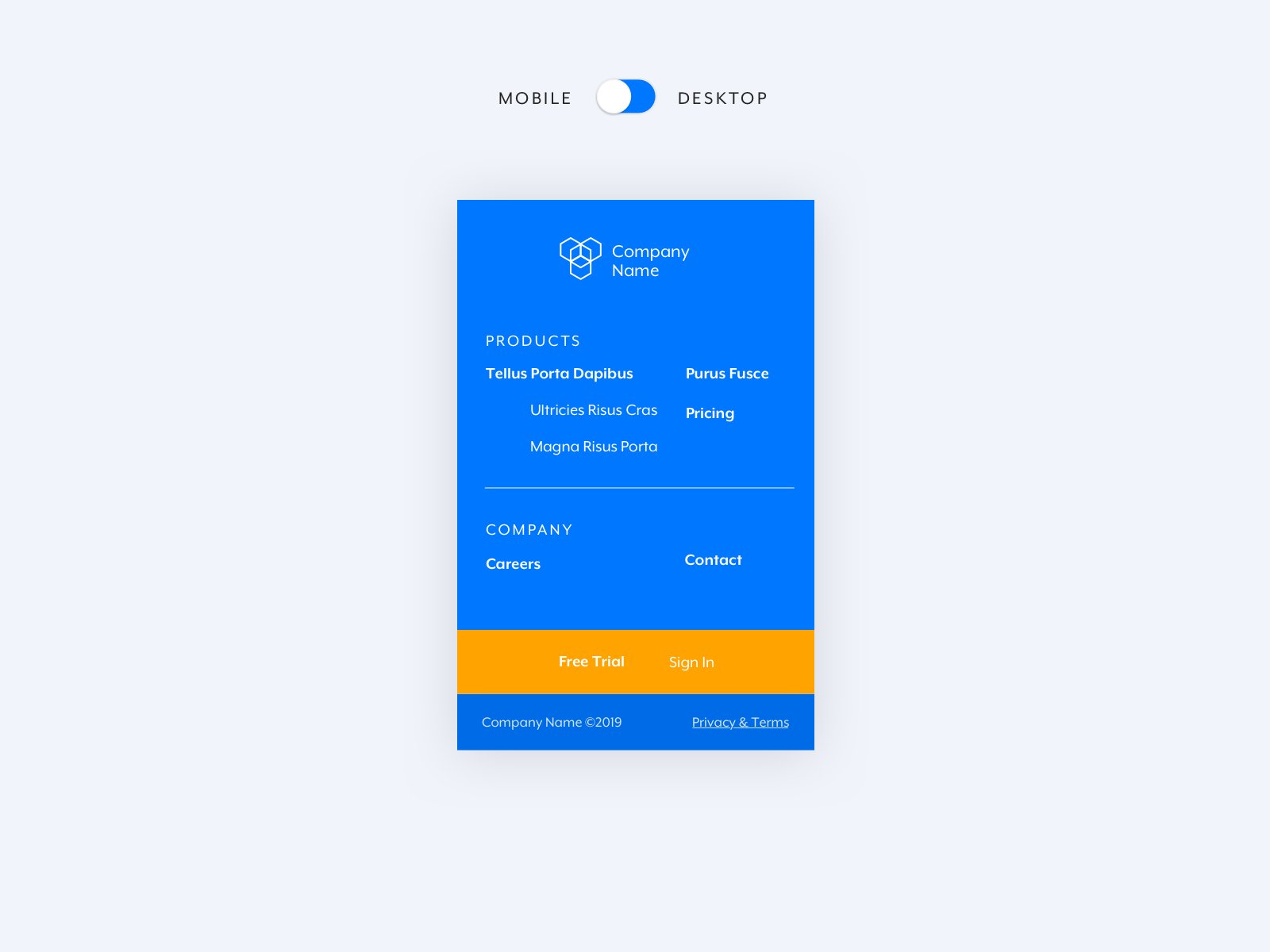
- Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так….
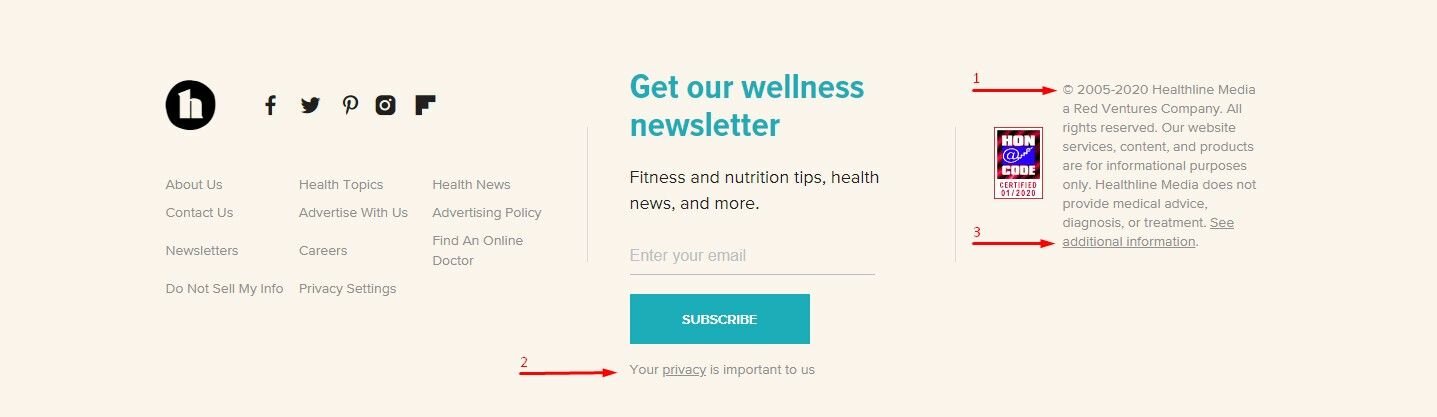
- Футер сайта — это полезная для посетителей информация, расположенная отдельным блоком в самом низу страницы. Обычно подвал оформляется в другой цветовой гамме для того, чтобы отделить его от основных материалов.










Содержимое письма, его стилизация и подача — это, несомненно, одни из самых важных частей рассылки, но далеко не все, о которых нужно помнить. Еще один значимый раздел письма — футер. В нем содержится второстепенная, но при этом важная информация для пользователей: кнопка отписки от рассылки или контактные данные. Как выглядит футер письма, что он в себе хранит и как его оформить — обо всем этом поговорим в сегодняшней статье.