
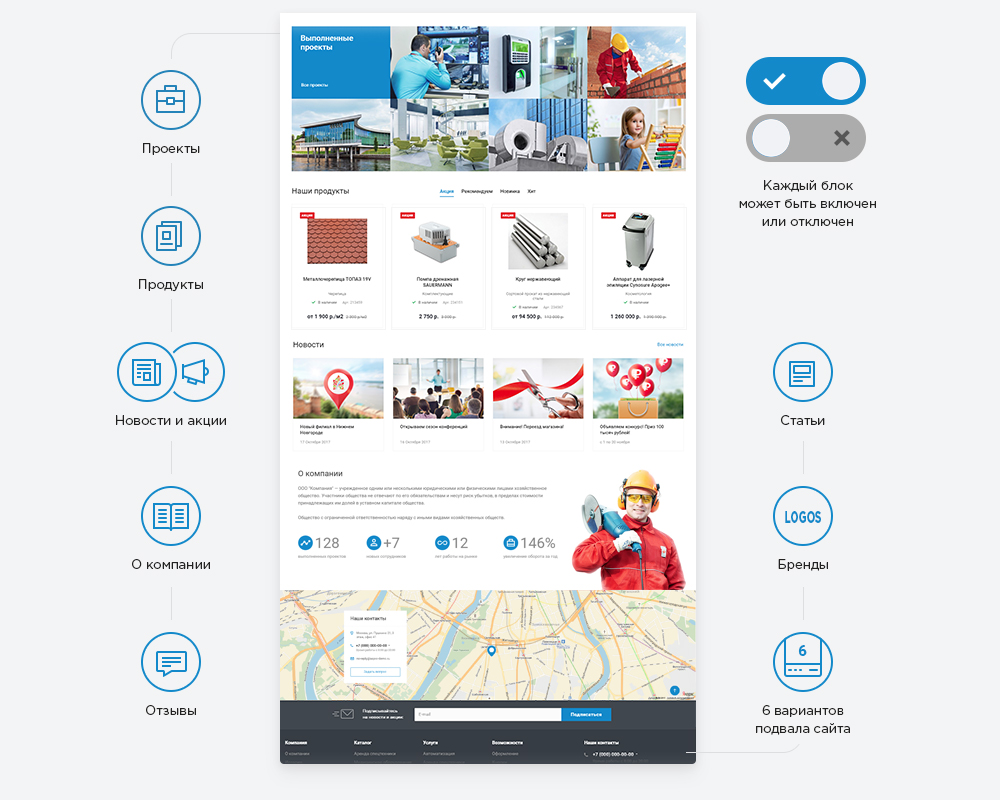
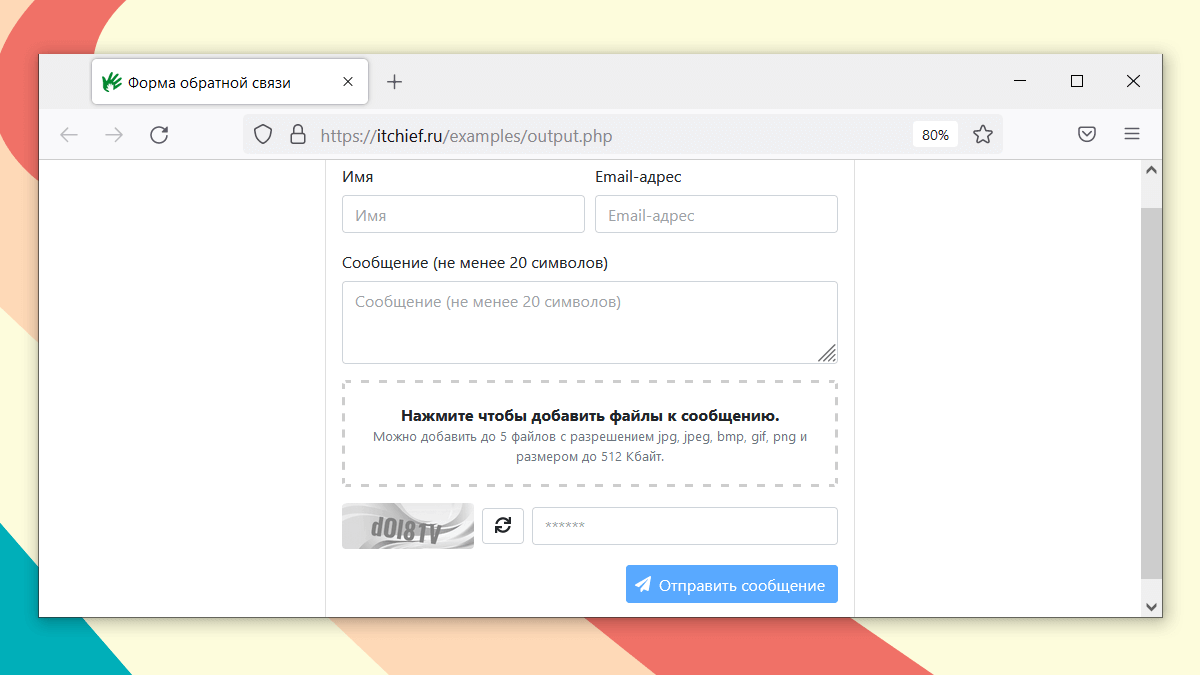
Joomla Radical Form – профессиональная ajax форма обратной связи для Joomla. Бесплатно.
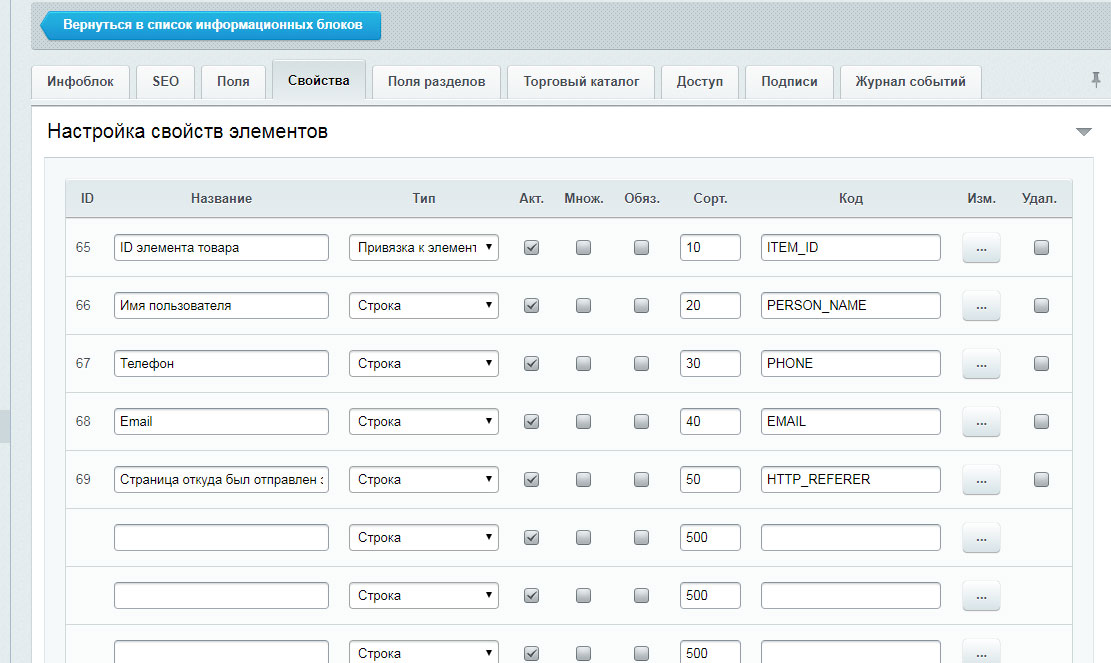
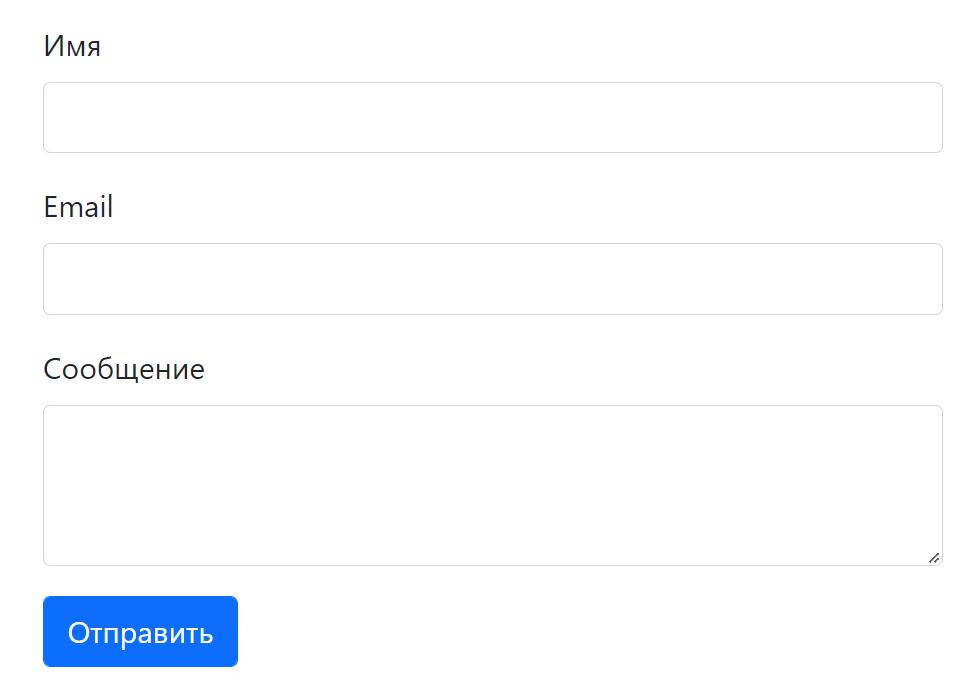
Изначально думал, сделать несколько разных форм, но потом решил сделать одну, а в нее включить всё, что можно. И если нужна будет какая-то упрощенная форма, то можно будет просто использовать свои настройки и не включать все возможности. Думаю, переименовать поля в форме и добавить textarea не составит труда, поэтому из подписной формы не сложно будет сделать форму обратной связи или любую другую форму, я же оставлю код таким как он есть, иначе нужно менять еще и тексты в форме и менять стили, а мне уже лень делаю уже, надеюсь, последний, ый апдейт этого кода. Рекомендую изучить три статьи, ссылки на которые я указал выше, весь код будет взят из них и собран в этой статье с минимальными разъяснениями. В head подключаем нужные шрифты с Google Fonts, Bootstrap и FontAwesome при необходимости, это не обязательно. Основной HTML будет такого вида все элементы и классы не являются обязательными у вас может быть совсем другой код, мой код взят из фрагмента рабочего сайта и немного упрощен для примера, но могут присутствовать лишние элементы :.













QForm Конструктор веб-форм и квизов. Магия CSS: как преобразить формы обратной связи. Завоевать внимание пользователей — это как завоевать сердце на свидании.
- Asynchronous Javascript and XML.
- Плагин легко можно интегрировать в любой сайт без глубокого анализа кода и архитектуры.
- Растущие сайты услуг и интернет-магазины продолжают тенденцию цифроизации своего бизнеса.















Создание сайтов сейчас уже трудно представить без использования скриптов JavaScript, причем, как написанных самостоятельно, так и заимствованных из различных источников. В большинстве случаев эти скрипты предлагаются бесплатно. Наибольшей популярностью пользуется библиотека jQuery произносится "джейквири". Несколько слов об этом замечательном инструменте, облегчающем жизнь веб-дизайнеров.






Похожие статьи
- Баночки с конфетами - Полезная информация по в/ч 61460 г.Тамбов РУЦ РЭБ
- Узоры оленей вязания спицами - Как связать шарф спицами (схемы для начинающих)
- Расходы связанные с извлечением прибыли это - Zip, 977,69 КБ - Сервер раскрытия информации
- С чем связано гуманизм - Предвыборный гуманизм, а не оттепель