Что такое адаптивная вёрстка страниц сайта: полный гайд, теория и практика
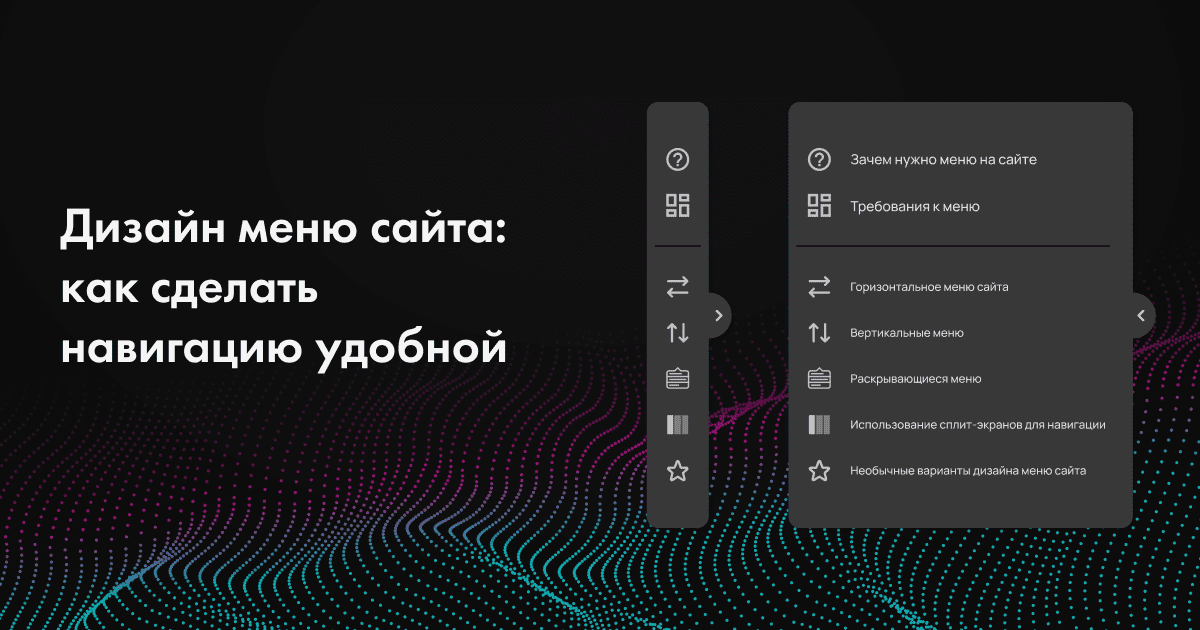
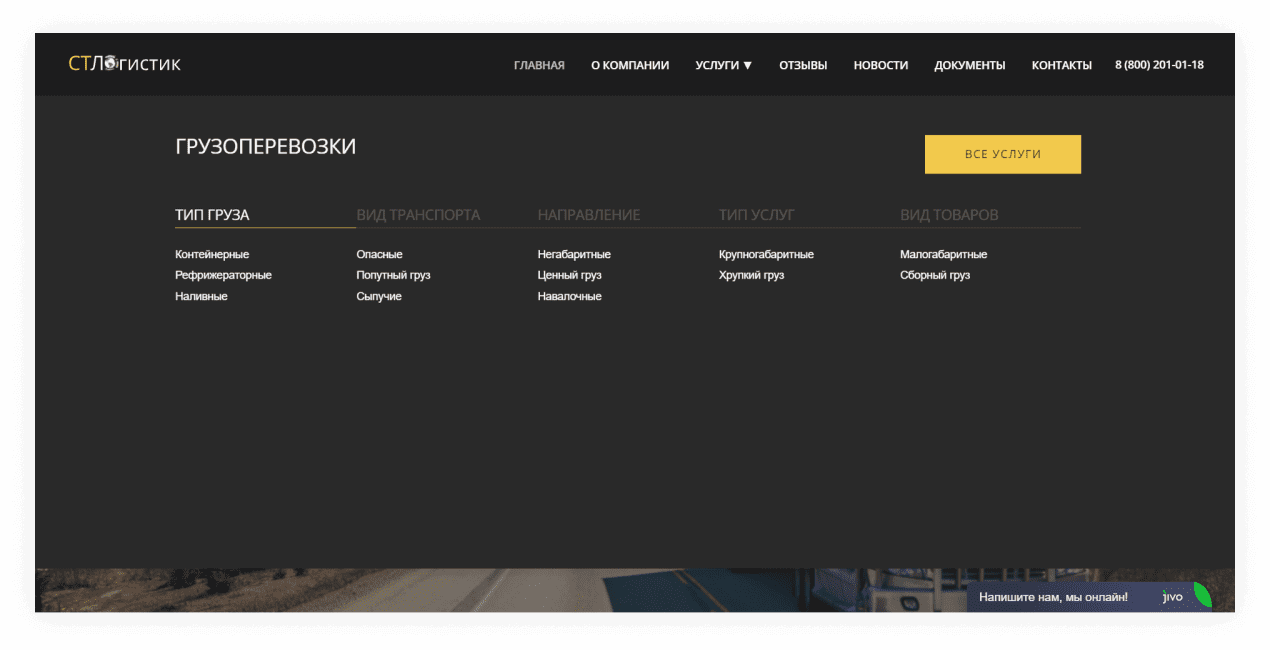
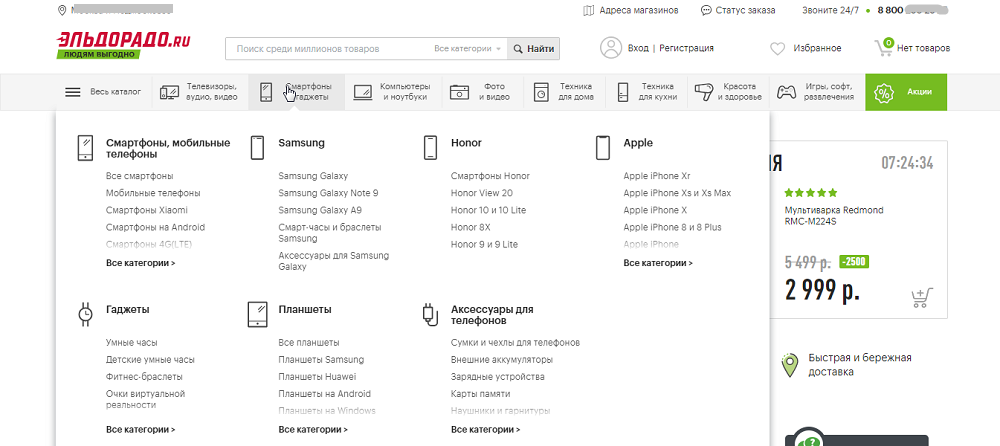
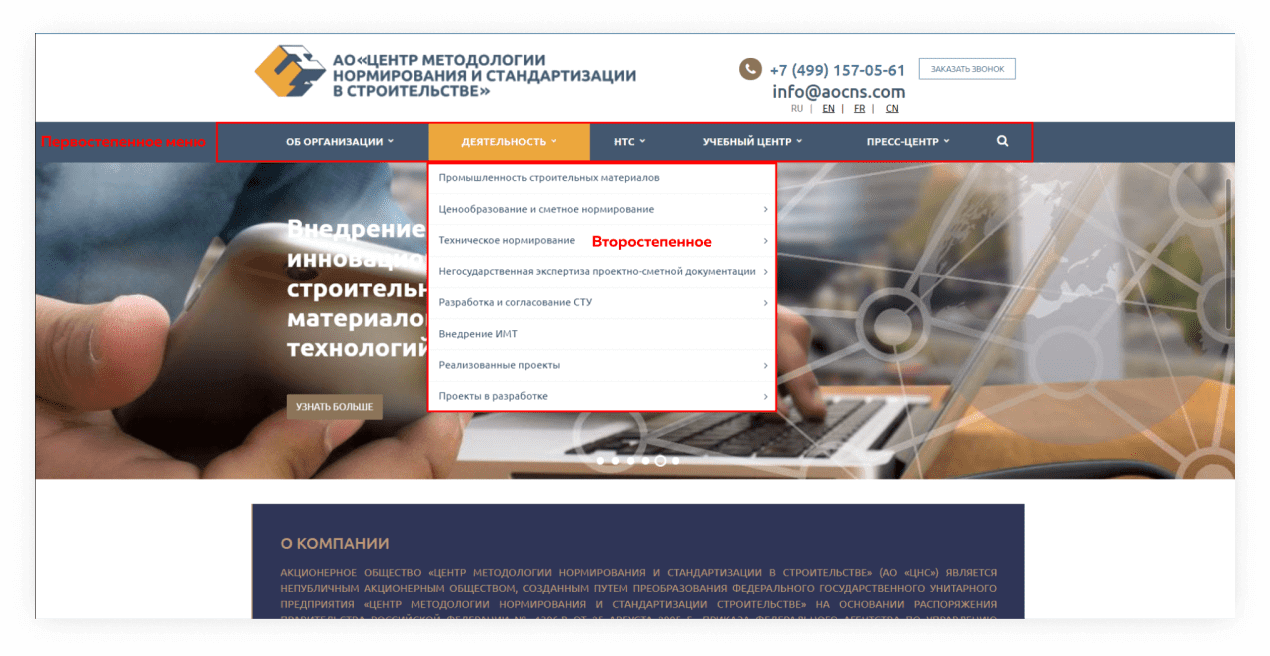
Горизонтальное меню с выпадающим списком, где классическое меню — основное, а выпадающий список — второстепенный по приоритетности. Разделение навигации на конверсионные и информационные пункты меню сайта Solok Cosmetics, проект WebValley Studio. Меню WebValley Studio разделенное на логические разделы для разных целей пользователей сайта. Плохой пример: из-за длинных названий пунктов, меню просто распалось по частям. Социальная сеть Behance на сайте WebValley Studio менее выражена по насыщенности оттенка, таким образом, считывается информация, что данная иконка сейчас неактивна.






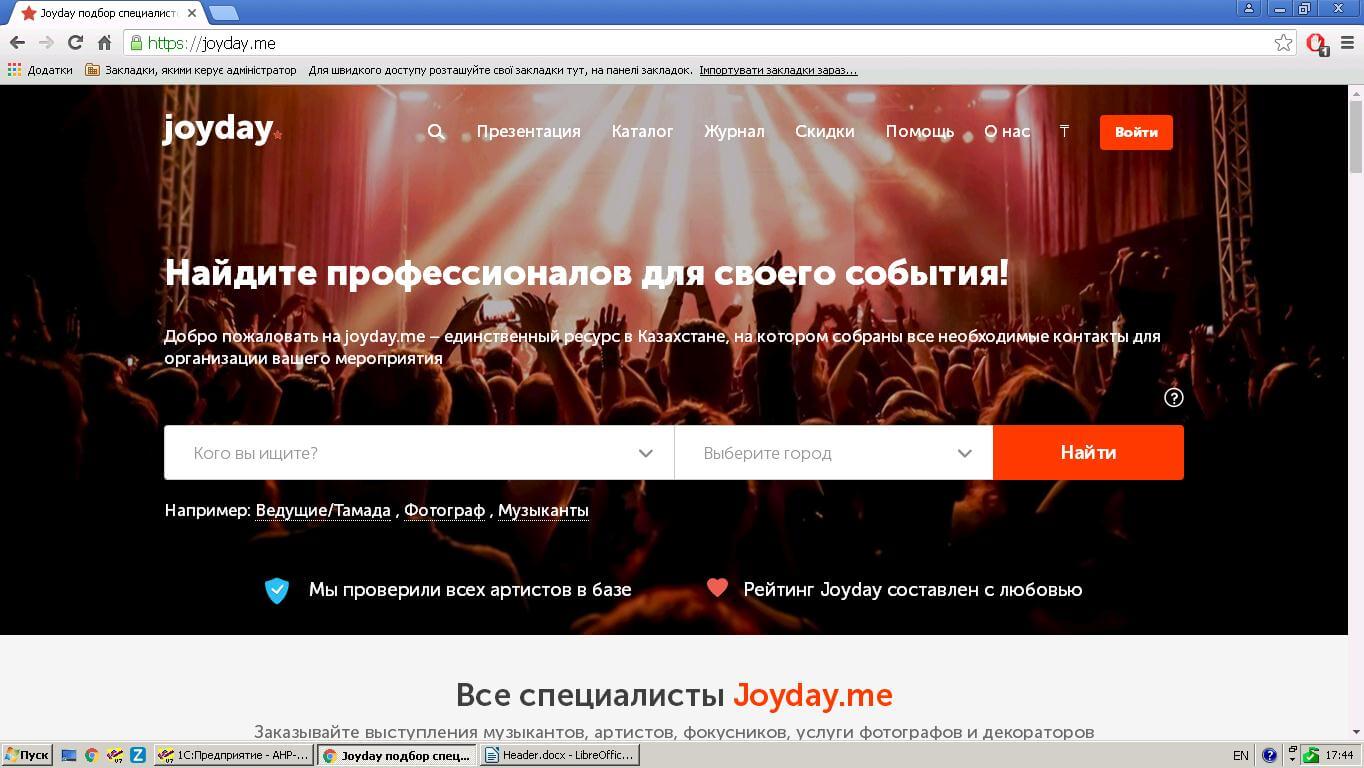
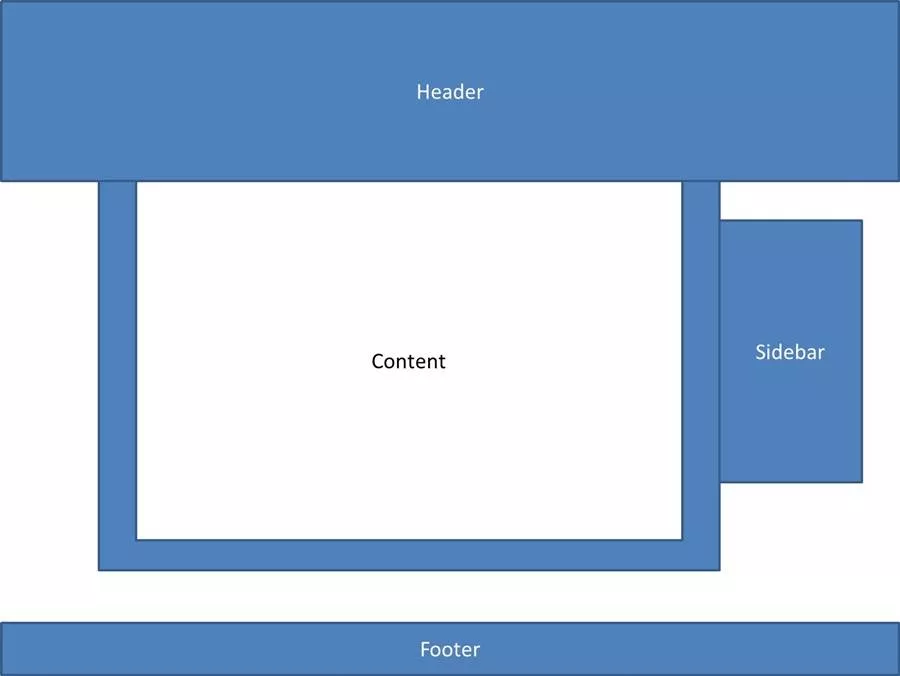
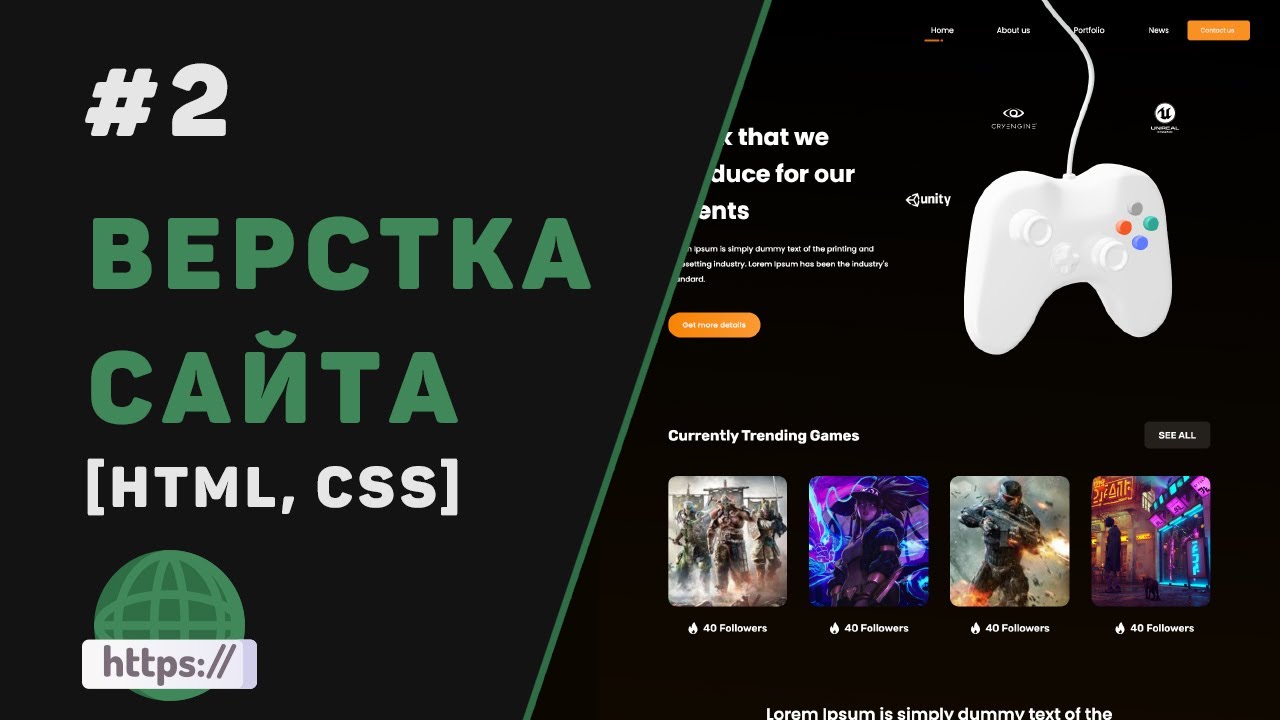
Code within code. Как создать сайт. Html и CSS Часть 2. Приветствую всех, в данной части разберем блочную верстку, как сделать "шапку" сайта, контент, "подвал" сайта и как все сверстать чтобы не уезжало Ну, и сразу на примере. Откройте index. ПРОграммирование с нуля: курсы и обучение.














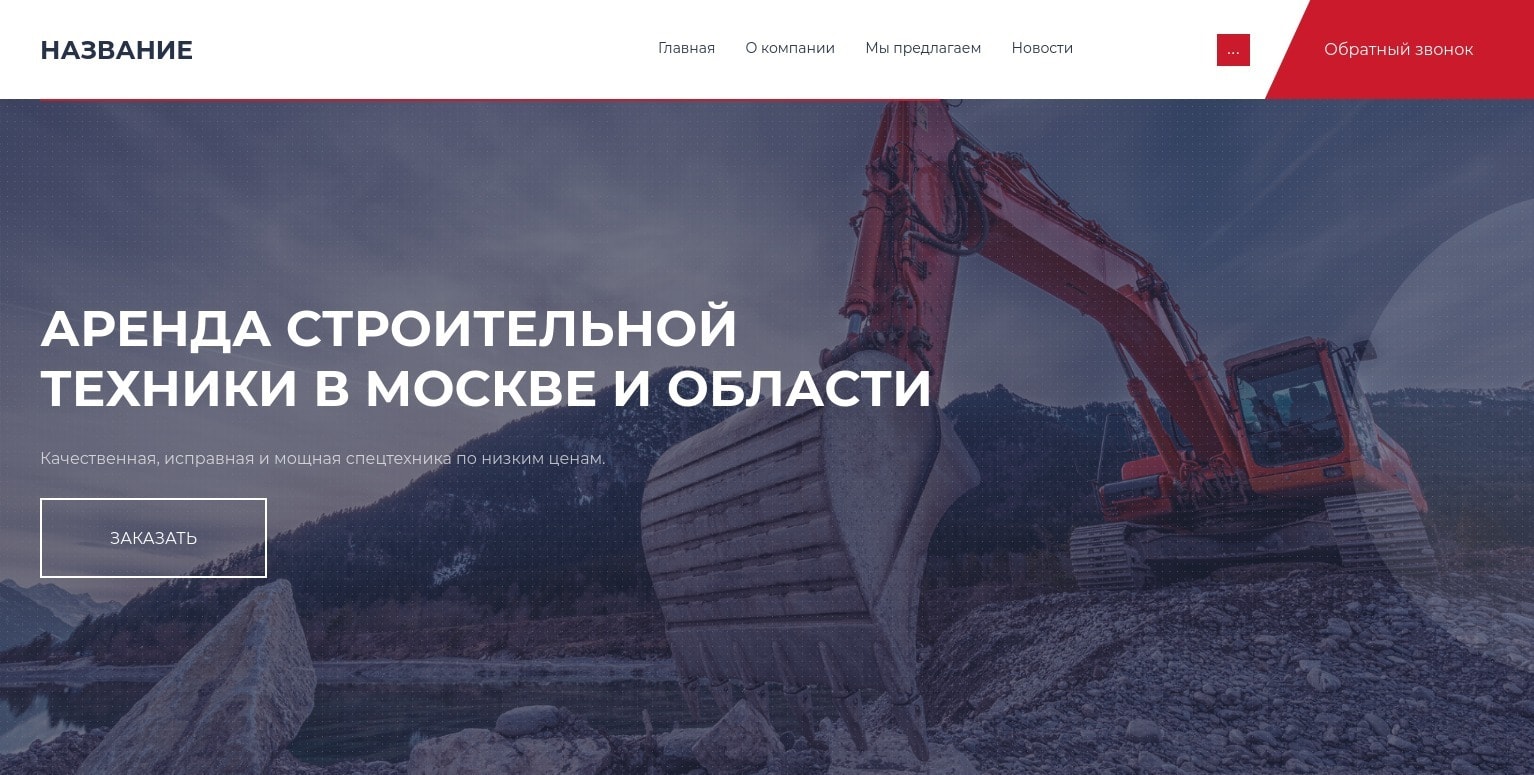
Вёрстка простой шапки. Почему не стоит использовать float. Простой рецепт колоночной раскладки. Я решил выпустить цикл советов по мотивам работ студентов Школ бюро. Мы рассмотрим решение типовых задач в вёрстке и найдём ответы на самые простые вопросы, возникающие у новичков. В сегодняшнем совете сверстаем простую шапку «в линию», которая встречается на огромном количестве сайтов, в том числе на сайте бюро.